mdn 사이트는 생각보다 코딩을 배우기 좋은 사이트이다. form validation에 대한 내용을 보면서 정리해보자.
목차
form validation
form validation은 client side와 server side에서 할 수 있다. client side에서 validation을 하는 이유는 사용자가 잘못된 데이터를 입력했을 때, 서버로 요청을 보내기 전에 사용자에게 알려주기 위해서이다. 이렇게 하면 사용자는 서버로 요청을 보내기 전에 잘못된 데이터를 수정할 수 있다. 물론 보안을 위해서 server side에서도 validation을 해야 하고, server side에서만 해야하는 validation을 구분해야 할 것이다.
how to validate a form
사람들이 잘 알고 있는지 모르지만, input을 validation하는 방법에는 built-in api를 이용하는 방법과 javascript를 이용하는 방법이 있다. built-in api를 이용하면 브라우저가 제공하는 기능을 이용할 수 있어서 편리하다. 그리고 성능면에서도 유리하다. 하지만 브라우저마다 동작이 다를 수 있고 커스텀하기 쉽지 않기 때문에 javascript를 주로 사용하는 것 같다.
하지만 둘 중 하나를 사용하는게 아니라 둘 다 사용할 수 있어 built-in api도 유용하게 쓸 수 있기 때문에 이참에 한번 살펴보자.
built-in api
form validation을 위한 built-in api는 다음과 같다.
- required : 필수 입력
- pattern : 정규표현식을 이용한 입력값 검증
- min : 최소값
- max : 최대값
- minlength : 최소 길이
- maxlength : 최대 길이
- type : input type에 따라 validation을 수행한다.
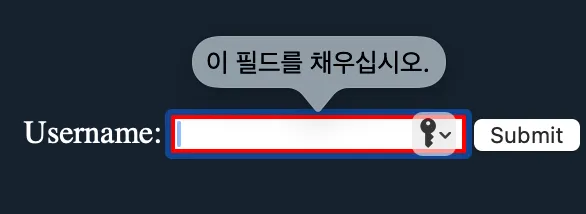
이 api들은 input 요소의 attribute를 추가하여 간단하게 사용할 수 있다. 예를 들어, required attribute를 사용하면 input 요소에 값이 입력되지 않았을 때, 사용자에게 알려줄 수 있다.
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
<button type="submit">Submit</button>
</form>built-in api를 사용하면 브라우저가 자동으로 validation을 수행한다. 브라우저가 validation을 수행하면 input 요소에 invalid pseudo class가 추가된다. 이를 이용하여 css를 이용하여 스타일을 변경할 수 있다. 그 외에도 타입에 따라 :out-of-range, :valid, :invalid 등의 pseudo class를 사용할 수 있다.
input:invalid {
border: 2px solid red;
}
javascript
아래의 Element에 대해 Constraint Validation API를 사용할 수 있다.
- HTMLButtonElement (represents a <button> element)
- HTMLFieldSetElement (represents a <fieldset> element)
- HTMLInputElement (represents an <input> element)
- HTMLOutputElement (represents an <output> element)
- HTMLSelectElement (represents a <select> element)
- HTMLTextAreaElement (represents a <textarea> element)
Api
-
validationMessage : validation 결과를 담은 메시지
-
validity : validation 결과를 담은 객체
-
willValidate : form이 submit될 때 validation을 수행할지 여부
-
checkValidity() : form의 validation을 수행하고, true/false를 반환한다. invalid event가 발생한다.
-
reportValidity() : form의 validation 결과를 보여준다.
-
setCustomValidity() : 사용자 정의 validation 메시지를 설정한다.
예제
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" >
<button type="submit">Submit</button>
</form>const form = document.querySelector('form');
const username = document.querySelector('#username');
form.addEventListener('submit', function(event) {
event.preventDefault();
const data = new FormData(form);
data.forEach((value, key) => {
// const field = form.elements[key] || form[key];
// 이런식으로 input element에 접근할 수 있다.
if (!value) {
username.setCustomValidity('Username is required');
} else {
username.setCustomValidity('');
}
});
// custom validation 이후 form validation을 수행한다.
if (form.checkValidity()) {
console.log('form is valid');
} else {
console.log('form is invalid');
// form.reportValidity(); // form의 validation 결과를 보여준다.
}
});결론
이렇게 form validation을 할 수 있는 방법에 대해 알아보았다. built-in api를 사용하면 브라우저가 자동으로 validation을 수행하고, javascript를 사용하면 더 많은 커스텀이 가능하다. 둘을 적절히 사용하여 form validation을 구현하자.
잘하면 form관련 라이브러리를 하나 만들어도 좋을 것 같다.